📈 ¿Por qué programar en SEO?
En muchas ocasiones nos vemos en la situación de manejar un volumen de datos que de algún modo tenemos que tratar para convertirlos en información útil; información que nos sirva para la toma de decisiones. En el campo SEO, sobre todo si trabajamos con grandes sites, esto es algo que ocurre prácticamente en el día a día y manejar esta data es algo que debemos controlar de la forma que sea. Como se dice comúnmente, «cada maestrillo tiene su librillo», y por tanto, cada uno hace el tratamiento de los datos con las herramientas con las que se sienta más cómodo, ya sea a través de formulación en Excel o Google Sheets, consultas SQL, o lenguajes de programación como Javascript o Python.
En este caso, voy a hablar de cómo con Javascript he descubierto la forma de convertir un conjunto de datos «en bruto» en información valiosa con tan sólo un click, y esta misma forma de proceder me ha valido para distintos casos prácticos valiosos para SEO que os voy a mostrar.
La programación te abre un mundo en cuanto al manejo y tratamiento de datos y puede ser extremadamente útil para conseguir objetivos que de otra forma supondría un proceso más complejo. Lógicamente nada se programa solo, y hasta que consigues tu objetivo probablemente hayas invertido un tiempo considerable, sin embargo, una vez hecho, te ahorrará un tiempo muy valioso en el futuro con el que podrás aumentar tu productividad.
En este post os voy a mostrar el funcionamiento de un <script> que he desarrollado y que me ha valido para diferentes casos prácticos para SEO.
Primero vayamos al inicio.
🎯 Función del <script>
Objetivo: Agrupar datos de forma similar a BUSCARV con múltiples valores; es decir, encontrar un determinado valor y agregar todos sus valores asociados correspondientes.
Como siempre, el origen de todo esto se dio cuando me vi en la situación de tratar ciertos datos de una forma «manual» cuyo coste de tiempo era muy elevado tanto para encontrar la forma de hacerlo como en el propio proceso.
Para ejemplificar, he cogido datos de Semrush de una web de ejemplo al azar.
El punto de partida era transformar un conjunto de datos como este:

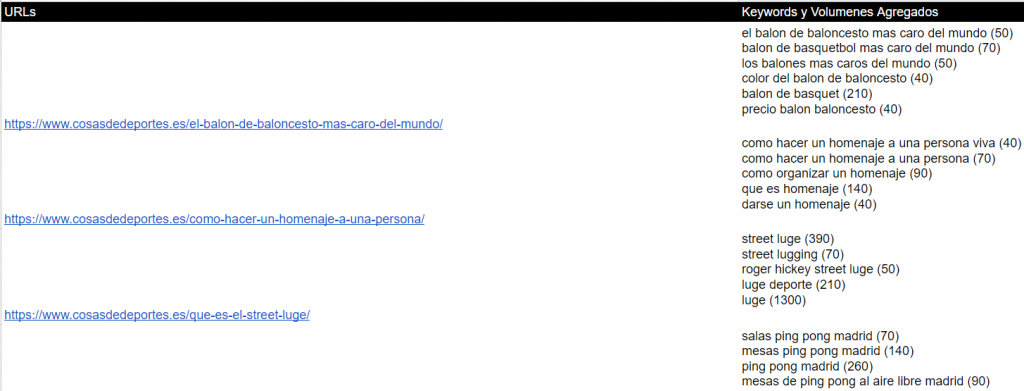
Para obtener unos datos agregados como estos:

Como podéis observar, la idea era hacer una especie de BUSCARV con múltiples valores ya que quería buscar el valor de cada URL y que me agregara las keywords asociadas a ella y su correspondiente volumen de búsqueda.
Cabe decir que este objetivo lo conseguí previamente a través de un proceso un tanto complejo de formulación en Excel en el que no voy a entrar, y para el que probablemente haya múltiples formas diferentes de hacerlo, ya sea en Excel o de algún otro modo. Sin embargo, como vi que este proceso de fórmulas era bastante engorroso, decidí probar a programar algo que me hiciera este trabajo y que en cuestión de segundos tuviera esta forma de agrupar los datos.
💻 Código del <script> y uso
Dado que el entorno de Google App Script me permite trabajar de forma muy cómoda con los datos de la propia hoja y la UI, el <script> se ha desarrollado pensando en este entorno.
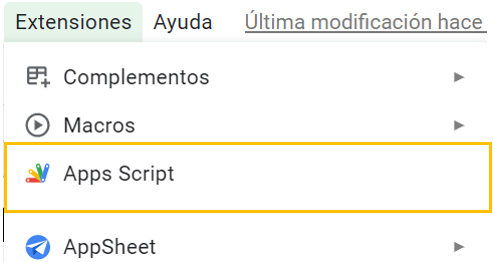
Lo que tendrías que hacer para utilizarlo sería copiarlo y pegarlo en el editor de código del entorno de Google Sheets:

Probablemente tendrás que hacer ciertos ajustes para que te funcione correctamente con tus datos. Lógicamente yo lo tengo preparado para que me funcione según los datos que introduzco, pero también hago ciertos ajustes según lo que quiera obtener.
El código base para obtener los datos agregados de keywords y volúmenes por cada URL que hemos visto en el ejemplo anterior es:
function groupingData() {
//creo las variables para recoger los datos de la hoja
var ss = SpreadsheetApp.getActiveSpreadsheet();
var AValores = ss.getRange("A2:A").getValues();
var Aultima = AValores.filter(String).length +1
var DataCol1 = ss
.getRange("A2:A" + Aultima)
.getValues()
.flat();
var DataCol2 = ss
.getRange("B2:B" + Aultima)
.getValues()
.flat();
/*
Me creo una nueva variable con los datos únicos de la columna 1
*/
var DataCol1Unica = DataCol1.map(ar=>JSON.stringify(ar))
.filter((itm, idx, arr) => arr.indexOf(itm) === idx)
.map(str=>JSON.parse(str));
var DataCol3 = ss
.getRange("C2:C" + Aultima)
.getValues()
.flat();
/*Objeto donde irá toda la info, será como una BBDD
ObjBBDD = {
"url1" : [],
"url2": []
}
*/
ObjBBDD = {}
for (const key of DataCol1Unica) {
ObjBBDD[key] = [];
}
/*
Creo un array de objetos donde almacenar todos los valores de las columnas
Mapping = [{"url1": "data2 (data3)"}, {"url2": "data2 (data3)"} ]
*/
const Mapping = []
for(i=0; i<DataCol1.length;i++){
data1 = DataCol1[i]
data2 = DataCol2[i] +" ("+ DataCol3[i]+")"
Mapping.push({
[data1] : data2
})
}
/*
Recorro los valores únicos y a su vez mapeo el array de objetos "Mapping" para ver si la key coincide con el valor único, y si es así, lo pusheo a la BBDD
*/
const iterator = DataCol1Unica.forEach(url => {
for (x in Mapping){
if(Object.keys(Mapping[x]) == url){
ObjBBDD[url].push(Object.values(Mapping[x])+"\n")
}
}
})
/*
Convierto los values del objeto de BBDD en arrays estándar (ahora mismo son arrays 2D)
*/
for(e in ObjBBDD){
arr = ObjBBDD[e]
ObjBBDD[e] = [].concat.apply([], arr)
}
/*
Por último pinto los datos en otra hoja nueva
*/
newSheet = ss.insertSheet('Output', 2).setHiddenGridlines(true)
ss.getSheetByName('Output').getRange("A1:A1").setValue('Data 1').setBackground("black").setFontColor('white')
ss.getSheetByName('Output').getRange("B1:B1").setValue('Data 2').setBackground("black").setFontColor('white')
i = 2
const iterator2 = DataCol1Unica.forEach(dato => {
ss.getSheetByName('Output').getRange("A"+i+":A"+i).setValue(dato)
ss.getSheetByName('Output').getRange("B"+i+":B"+i).setValue(ObjBBDD[dato].toString().replaceAll(",", ""))
i++
})
ss.getSheets()[1].autoResizeColumns(1,2)
}
🔎 Ejemplo de funcionamiento
En el siguiente vídeo os muestro cómo funciona el script para el ejemplo anterior. En este caso, a partir de los datos de Semrush de keywords orgánicas, obtengo el dato agregado para cada URL, es decir, las keywords por las que posiciona cada URL y su volumen de búsqueda correspondiente.
✔️Casos prácticos para SEO
Os dejo algunos ejemplos valiosos para SEO para los que, de momento, me ha valido el <script> . Al final, la idea es darle al coco e identificar otros casos de uso con datos para sacarles valor. ¡Si se os ocurre alguno más dejármelo en comentarios!
Dashboard de keywords posicionadas por URL
Este ejemplo es el que hemos visto durante la explicación del post. La idea es crearte un dashboard con todas las keywords posicionadas y su correspondiente volúmen de búsqueda asociadas a cada URL de la web. A esto le puedes sumar los datos que tu quieras con lo que poder crearte un dashboard cojonudo para evaluar el rendimiento de tu web:

Anchor Text usados para cada URL
Otro análisis valioso es poder agregar todos los anchor text utilizados en la estrategia de interlinking para cada URL de la web. Como sabemos, es importante utilizar términos que relacionen la semántica de las keywords que queremos posicionar en los links hacia las páginas internas. Gracias a esta agrupación con Javascript podemos identificar rápidamente todos los anchor text que apuntan hacia cada página de la web. Solo necesitaríamos un rastreo con Screaming Frog o similares para introducir la data original.
El resultado sería este:

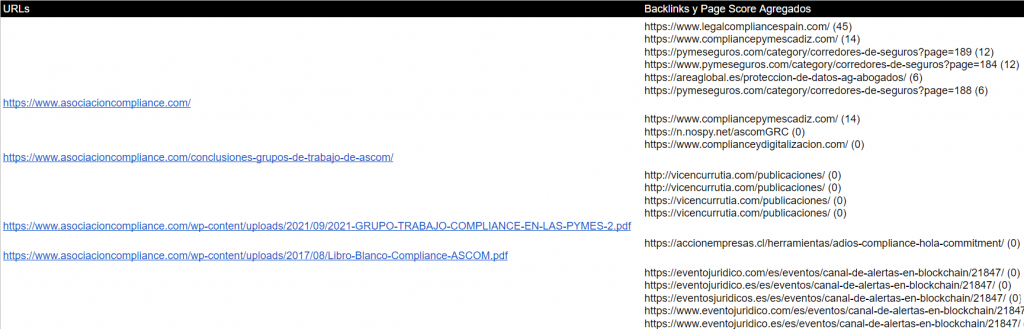
Backlinks y Page Authority Score por URL
Cómo último ejemplo me gustaría hablar del análisis de backlinks agregados por cada URL de la web. De esta forma podemos identificar qué URLs disponen de mayor número de backlinks y, además, podemos agregar su valor de Page Authority para evaluar no sólo la cantidad de enlaces sino su calidad. Un buen ejercicio para valorar la estrategia de links o la situación en la que se encuentra un proyecto en este sentido.
El resultado sería este con otro ejemplo de web aleatoria:

💭 Conclusiones
La idea con este post era mostraros el potencial de Javascript para trabajar ciertos datos y emplearlo de forma útil en nuestra estrategia SEO. Hemos visto algunos ejemplos prácticos e incluso el código del <script> utilizado. Como veis, los usos pueden ser variados y dependerá de vuestro objetivo y empeño.
Espero que os haya servido de ayuda.
Sobre el autor

Especialista SEO con gran foco en el área técnica. Entusiasta de la programación, en especial Python y Javascript, y la aplicación de ésta en el ámbito SEO para automatizar procesos o profundizar en ciertos ámbitos como el web scraping o el uso de APIs. He trabajado en proyectos SEO de muy diferente tamaño y sector lo que me permite obtener una perspectiva 360º de cómo trabajarlo.